
UI/UX 是什麼?簡單說給你聽
[ez2_pageview]
[ez2share_buttons title=”分享這篇文章”]
[text_resizer]
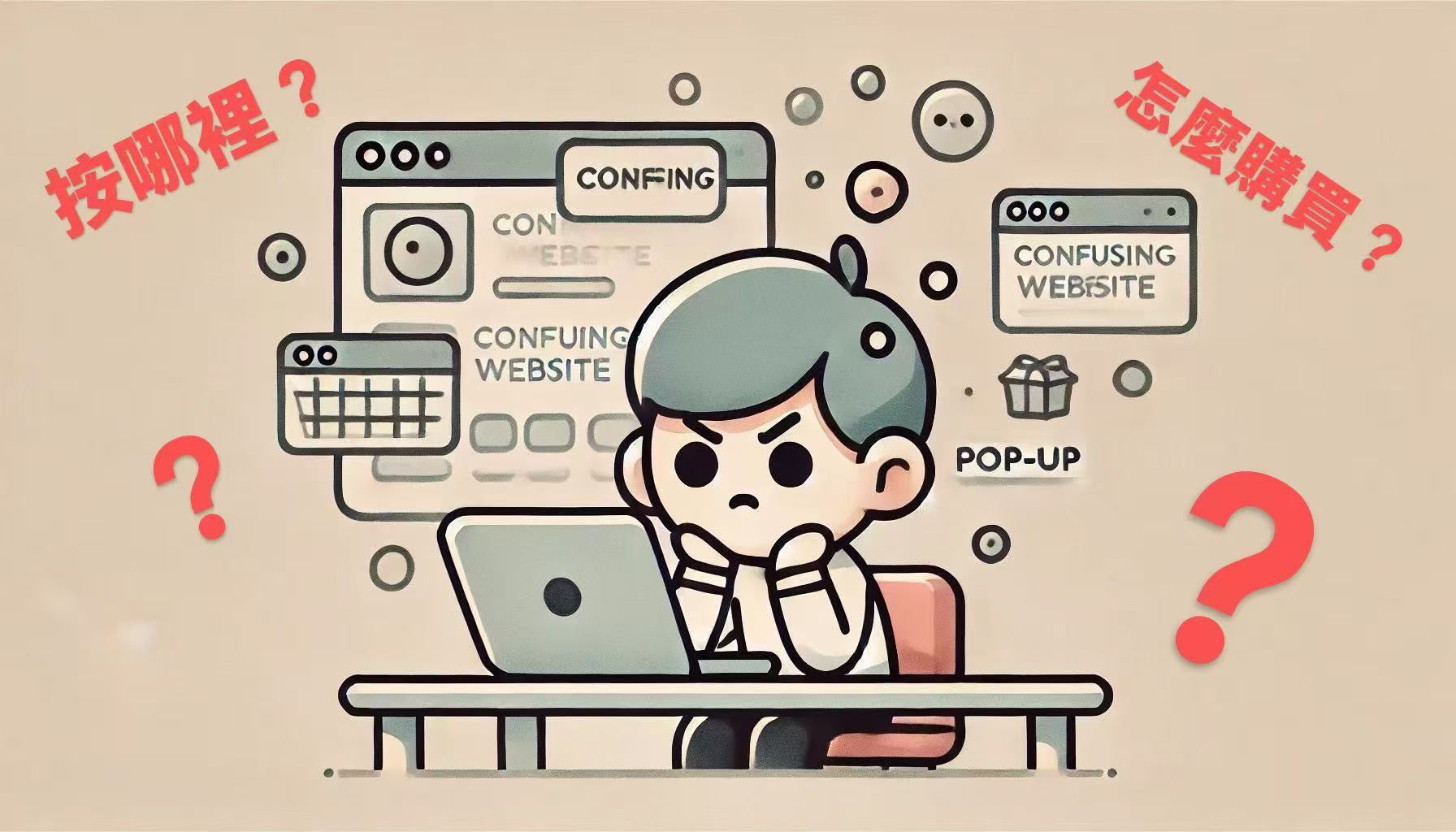
如果你今天打開一個網站,只是想買個小東西。結果一進去,頁面亂七八糟,按鈕不知在哪、圖片太大加載超慢,你是不是立刻就想關掉?這種情況就是 UI/UX 沒做好。
- UI(User Interface):就是你「看到」的東西。
例如按鈕、字型、配色。 - UX(User Experience):就是你「感受到」的東西。
像是網站好不好用、會不會卡、流程順不順。
UI 是門面,UX 是整體體驗。兩個都做好,網站才會讓人想留下來,甚至掏錢。
▍UI/UX 為什麼會影響營收?

網站好用、好看,訪客就容易留下來,操作順了,自然更容易進入到結帳買單。以下這些情況,都是 UI/UX 影響的範例:
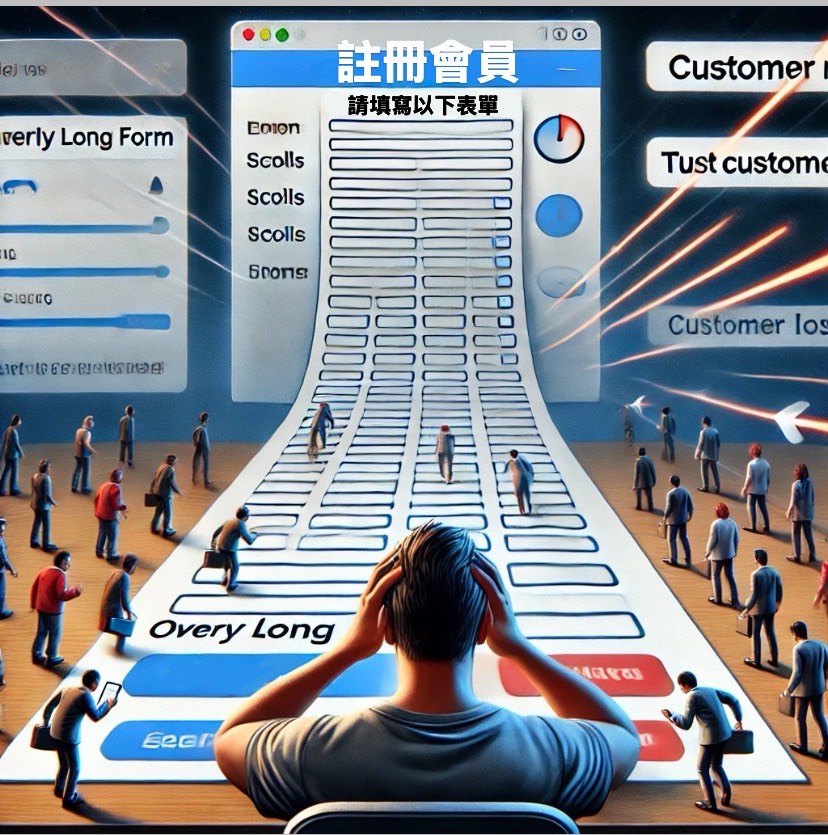
- 表單太長=潛在客戶流失
- 購物車混亂=不敢結帳
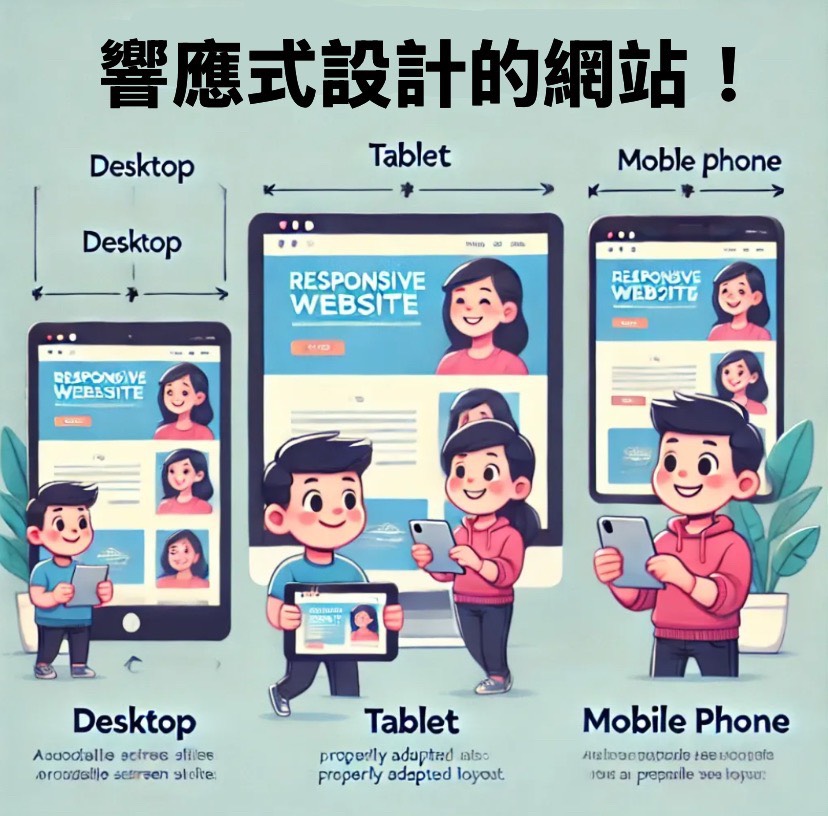
- 手機版難用=乾脆不買
根據 Nielsen Norman Group 的研究,只要改善使用者體驗,就可能讓轉換率(也就是成交率)提高 200% 到 400%。這不是我說的,是統計!
▍UI 和 UX 到底差在哪?

簡單比喻
可以將UI與UX的關係比喻為「馬鞍與騎馬」:
- UI 是外觀(按鈕、顏色、字體)=馬鞍
- UX 是感受(流程、順暢度)=騎馬體驗
- 一個好看,一個好用,缺一不可
| 項目 | UI(使用者介面) | UX(使用者體驗) |
|---|---|---|
| 重點 | 長得好不好看? | 用起來順不順暢? |
| 負責人 | 網頁設計師 | UX研究、產品經理 |
| 範例 | 按鈕設計、字體選擇 | 購物流程、網站導航 |
其實 UI 和 UX 是相輔相成的。 UI 著重視覺呈現,而 UX 則專注於整體與感受。兩者共同合作才能打造出美觀又實用的產品。
▍UI/UX 做得好,有什麼好處?

- 提升使用者停留時間:網站好用,使用者才願意多看幾頁,得到成交機率提升。
- 增加回訪率:體驗好,自然會想再來。
- 強化品牌印象:整體一致的風格和流程會讓人覺得你很專業。
- 帶動口碑行銷:用戶開心,就會幫你推。
▍那 UI/UX 沒做好會怎樣?

- 流失使用者:五秒內找不到資訊,會沒耐心就離開了。例如:網頁開啟等很久⋯⋯
- 降低信任感:網站亂七八糟,找不到地方下單?例如:想購買產品,結果點進去講了一堆公司幕後花絮⋯⋯
- 提高客服壓力:大家都搞不懂怎麼用,刷卡很困難客服快被問爆。
- 廣告預算浪費:花一堆錢在廣告費去拉流量進網站,結果使用者體驗不佳,最後沒人買。
想像你每天早上趕公車時,都會用一款熟悉的手機點餐APP來預訂早餐。這個APP不僅外觀精美,操作也相當直觀,讓你在忙碌的早晨能迅速完成訂餐,免去排隊等候的麻煩。
▍為什麼需要在意 UI/UX?

假如,今天你去超市買東西,發現有兩台自助結帳機,一台是「魔鬼機器人」設計的,另一台是「天使設計師」做的。
魔鬼機器人那台:
畫面像2003年的網站,按鈕小到像要用針戳,流程亂七八糟,還會一直跳出「請插入會員卡」但你根本沒有會員卡。你搞了五分鐘,後面阿姨已經翻白眼三次了。
天使設計師那台:
大按鈕、直覺流程、自動掃條碼就跳價格,還貼心問你「需要袋子嗎?」然後結帳一下就完成,整個體驗像是有人幫你服務一樣。
結果是什麼?大家都排那台,回家還跟朋友說「欸那家超市的自助結帳超讚欸」。這就叫——這間超市有在意 UI/UX的設計功能帶給客戶的良好體驗。
- 提升競爭力: 客人選那家超市是因為好用。
- 提升使用者滿意度: 心情好,下次還來。
- 促進業務成長: 少請一個收銀員、結帳速度快、客人流動率高=多賺錢。
▍真實案例:誰 UI/UX 做得好?
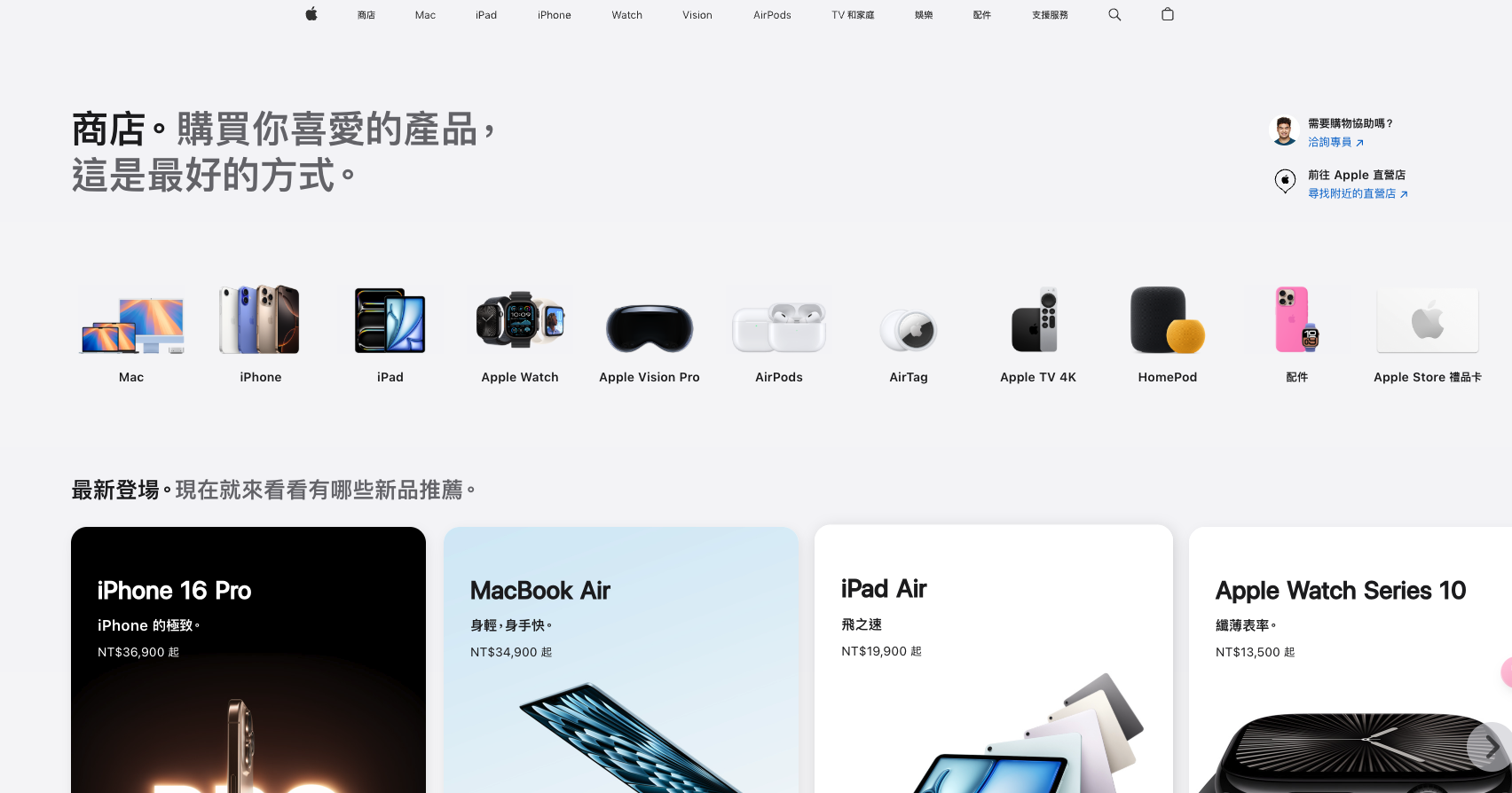
1. Apple 的網站設計
Apple 的網站 就是一個好例子,簡單乾淨,使用者要找什麼都很快能點到,流程也直覺。這不是炫技,是懂人性。

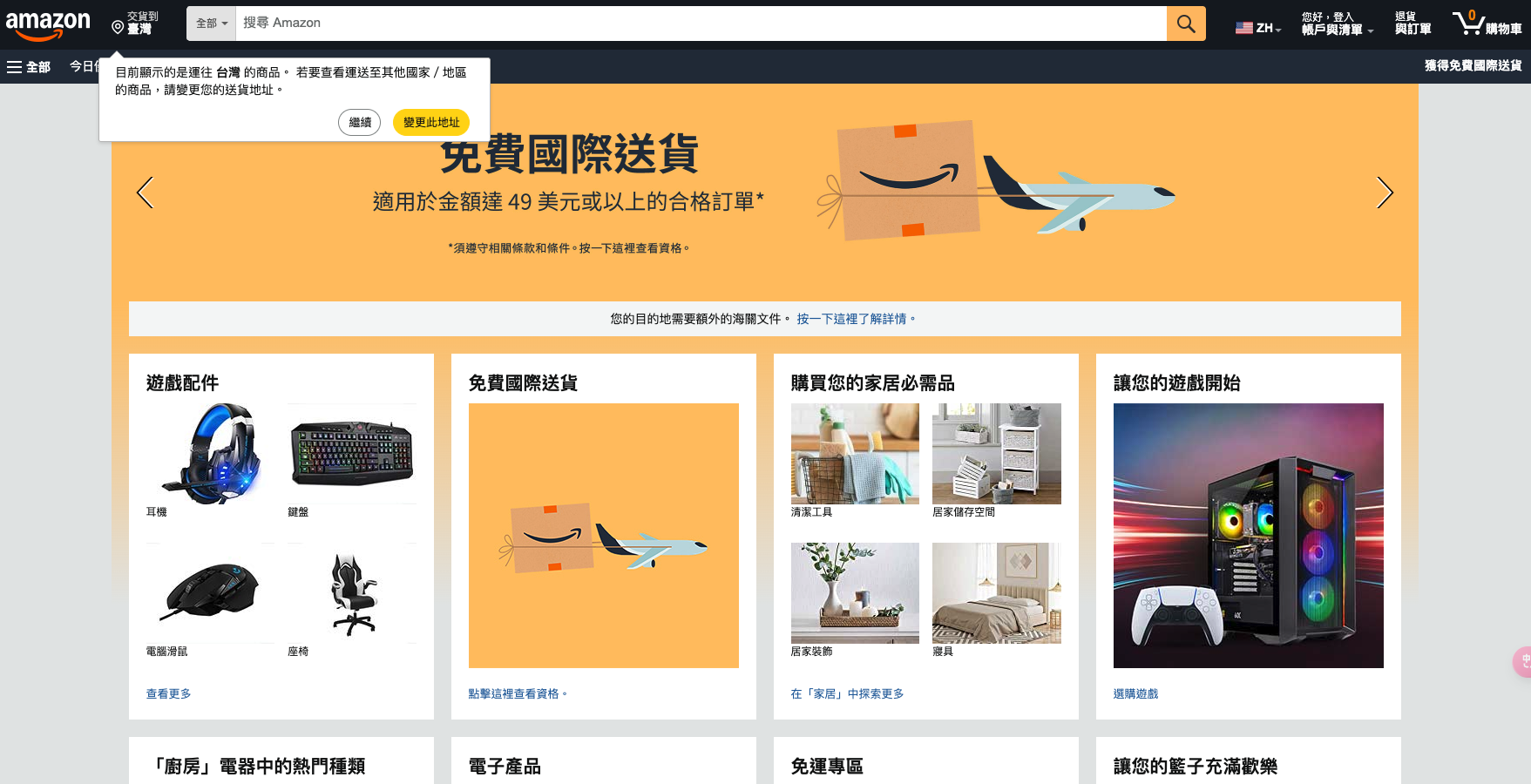
2. Amazon 的購物流程
Amazon 一開始就把「一鍵購買」設計出來。這是 UX 的天花板,因為他們知道,愈簡單愈能賺錢。

▍常見 UI/UX 錯誤清單(UX地雷雷爆區)
| ❌ 錯誤類型 | ?問題描述 | ><“ 為何糟糕 |
|---|---|---|
| 1. 手機版沒優化 | 行動裝置看起來像Excel災難現場 | 使用者用手機多,沒優化就直接關掉,不留情 |
| 2. 按鈕太小/太近 | 手指像打地鼠一樣亂點,還容易誤觸 | 讓人抓狂,不適合胖手指星人 |
| 3. 色彩對比太低 | 白色文字+灰色背景=隱身模式 | 無障礙地獄,看不見點不進、用戶直接轉身走人 |
| 4. 沒有Loading指示 | 系統卡住沒反應,使用者以為壞了 | 人類焦躁極限是2秒,然後就關掉去買別家了 |
| 5. 表單太長/必填項目過多 | 想買東西,結果被當成在申請信用卡 | 沒人想寫傳記,只想結帳,謝謝 |
| 6. 誘導式按鈕設計(Dark Pattern) | 取消訂閱按鈕像躲貓貓一樣難找 | 使用者一旦發現被耍,信任度破產 |
| 7. 廣告/彈窗干擾操作 | 還沒滑完一半就被跳出視窗連環巴掌 | 不是網站,是彈跳地獄 |
| 8. 導覽不清晰 | 主要功能藏在三層選單深處 | 就像你家的遙控器,一堆按鈕但沒人知道怎麼用 |
| 9. 沒有回饋訊息 | 按了送出沒反應,不知道成不成功 | 用戶會以為自己是傻子,重複操作或直接放棄 |
| 10. 字體太小/太多種字體混搭 | 滑手機像在閱讀甲骨文或參加視力測驗 | 美感崩壞+可讀性差=立刻退出 |
▍解決方法小建議
・做 行動裝置優化設計(Responsive Design)
・測試點擊區域是否符合手指尺寸
・使用 WCAG 建議的色彩對比比值
・加上 Loading動畫或提示 告訴用戶「等等我」
・精簡表單,只要最必要欄位,其他別煩
・拒絕 Dark Pattern,留住用戶
・使用適量彈窗,別嚇死人
・保持導航直覺簡潔,功能別藏太深
・所有操作都應有即時反饋(成功/失敗提示)
・控制字型種類和大小,別像辦公室佈告欄
▍替代方案:沒預算怎麼辦?

・用套版:像 Ez2網站方案。
・外包接案設計師
・WordPress + UI/UX 插件強化體驗
・先用基本方案,等營收起來再升級
▍常見問題 FAQ
UI/UX 是寫程式的嗎?
不是,這是設計的部分,讓程式有用武之地。
UI 是不是比 UX 更重要?
建議先考慮 UX(使用者體驗)<br>原因是:<br>就算網站再漂亮(UI極佳),但若是使用者無法順利操作(UX不佳),使用者也不會停留太久,更不會產生實際的轉換或成交。<br>一個有良好 UX 的網站,可能視覺上普通,但只要流程清楚,使用順暢,還是能留住使用者、提高轉換率。
我要怎麼知道 UX 有沒有做好?
用戶數據會告訴你,例如跳出率、轉換率。
我只有一頁式網站,也需要 UX 嗎?
越簡單的網站越不能出錯,UX 更重要。
UX 設計要多久才能看到效果?
有時一週內就看得出來轉換率提升了。
我網站卡卡的,是 UX 的錯嗎?
可能是 UX,也可能是伺服器爛,兩者都要查。
提高客戶滿意度、增加營收應該怎麼做?
先考量 UX(好不好用),決定流程與架構。<br>再考量 UI(好不好看),決定視覺與風格。
UI/UX 和 SEO 有關係嗎?
有,當然有。Google 會參考網站的 UX 指標來排名,例如載入速度、互動時間和版面穩定性(這些統稱為 Core Web Vitals)。一個設計混亂又慢吞吞的網站,不但使用者不喜歡,搜尋引擎也會不愛你。
▍結論
UI 和 UX 的好壞,決定使用者能不能順利操作、留下資料,最後願不願意掏錢下單。這些看似微小的細節,其實是營收的關鍵。
與其一直砸錢打廣告,不如先優化 UI/UX,把轉換率拉起來,才不會讓流量變成浪費。這才是提升業績的真正捷徑。希望大家看完這篇文章都已經能回頭看看自己的網站上還有什麼地方是可以做些調整的喲~