
你的網站響應式了嗎?
[ez2_pageview]
[ez2share_buttons title=”分享這篇文章”]
[text_resizer]
▍什麼是響應式網站?
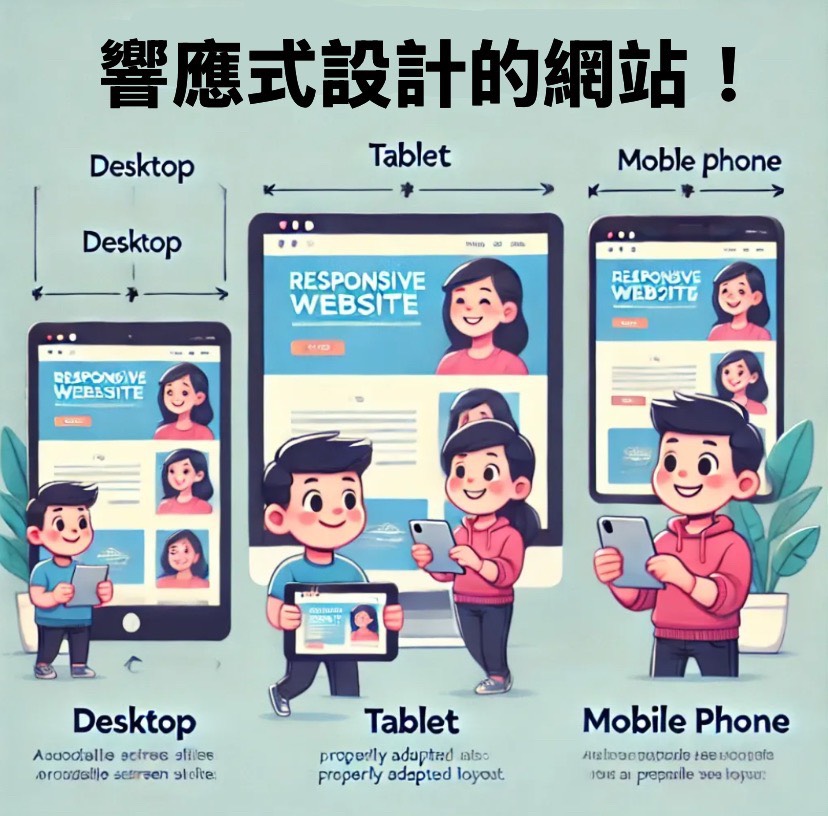
響應式網站,(Responsive Web Design, RWD)是一種網站設計技術,能「自動調整畫面」來適應不同裝置的設計方式。

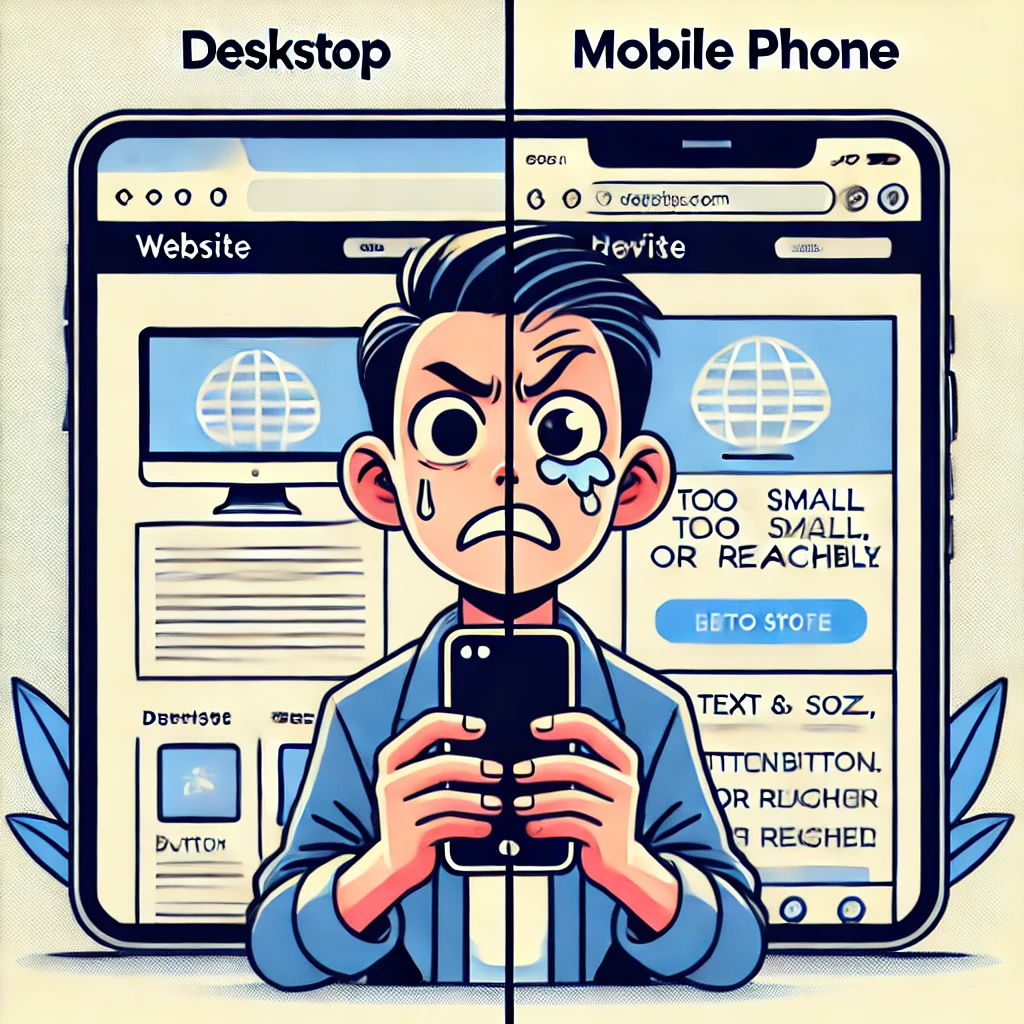
你有沒有發現,有些網站在電腦上看起來很正常,一打開手機就亂七八糟?有的字太小,有的按鈕點不到,甚至整個畫面跑版。
不管你用電腦、手機、平板打開,同一個網站都會依照螢幕大小自動排版,看起來舒服、用起來順手。
▍為什麼現在網站一定要有響應式設計?

早期大家都用電腦上網,但現在用手機或平板的人越來越多,而且使用的時間也占大部分。尤其是要買東西、查資料、看內容,滑手機的使用比例甚至比坐在書桌前開啟電腦的使用量還高。
你可以想像一下,如果你的網站在手機上打開之後,文章的文字超出螢幕、圖片裁切明顯或變形 、按鈕點不到,訪客會怎樣?
沒錯,因為看的太麻煩,要一直用手指頭去左右滑動螢幕,才能看到完整的圖片或文章內容,所以很有可能他們直接離開,跑去找別的相關網站了。
所以現在Google 也特別重視「手機友善」網站,不響應式設計不但會讓使用者離開,連SEO文章搜尋排名都會被拉低。
▍響應式設計 vs 非響應式網站有何不同?
| 項目 | 響應式網站 | 非響應式網站 |
|---|---|---|
| 畫面調整 | ✅ 自動依裝置調整 | ❌ 手機上可能跑版 |
| 使用體驗 | ✅ 流暢、好操作 | ❌ 難閱讀、不好點 |
| 搜尋優化 | ✅ 對 SEO 有幫助 | ❌ 文章排名可能被拉低 |
| 維護方便性 | ✅ 一套設計就搞定(客製化方案) | ❌ 不同裝置需個別設計 |
| 成本效益 | ✅ 長期維護較省 (客製化方案) | ❌ 修改多次反而更花錢 |
▍你可能不知道的 5 個響應式網站好處

1-幫你留住訪客
操作流暢才會讓人繼續看,不然一下就跳出去了。
2-提升轉換率
不論是購買、填表、留言都更方便,也更有成交機會。
3-優化 SEO 排名
Google 官方建議使用響應式設計,讓搜尋更友善。
4-節省開發成本
一個網站適用多裝置,不用做兩套、改兩次。
5-未來可擴充性高
網站長大、新功能加入也比較好整合。
▍誰適合做響應式網站?有哪些行業必備?
基本上,任何行業都適合做響應式網站。但以下這幾類特別建議一定要有:
- 電商網站:客戶大多用手機買東西
- 活動網站 / 報名系統:隨時隨地都要能填表
- 品牌官網:提升形象、讓手機使用者也能感受到專業
- 餐廳 / 咖啡店:搜尋來的客人,多半是手機點進來的
▍做對了:網站流量提升的秘密

舉例說明:
一間在台中賣手工甜點的小店,原本的網站只在電腦上排版正常,但手機開啟時整個畫面亂掉,圖片被切一半、按鈕太小點不到。
後來改為『 響應式設計 』之後,網站跳出率/開啟失敗率從很高降到很低,訂單量也因此提升!因為客戶都能快速的看到產品,而不是痴痴的等⋯⋯
▍響應式設計常見問題 Q&A
響應式網站做一次要多久?
依功能複雜度不同,約 <strong>2</strong>-<strong>8</strong> 週不等。
自己可以改成響應式嗎?
如果你用的是模組平台(如 WordPress、Wix)可以裝主題試試,但若設計較舊,建議找<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-ast-global-color-1-color"><a href="https://ez2.app/?fluentcrm=1&route=smart_url&slug=cg7q1d1">專業公司</a></mark>。
手機版跟電腦版是一樣的嗎?
版面內容會相同,但排版和按鈕設計會根據裝置自動調整。
響應式會變慢嗎?
不會。反而如果設計得好,<strong>會比原本更快</strong>,因為排版更精簡、圖片更優化。
為什麼 Google 推薦響應式?
一來方便收錄,二來能給使用者最佳體驗。
是不是每個網頁都要響應式?
是的,現在沒有響應式就像網站少了一隻腳,會站不穩。
我用模板建站,也會是響應式嗎?
大多模板都有支援,但要測試每個頁面是否完整顯示。
價格會比較貴嗎?
初期可能多一些設計費,但<strong>長期來看更省錢更穩定</strong>。
▍結論
現在已經不是「響應式可有可無」的時代了,而是「沒響應式會被淘汰」的時代。
從基本的排版調整,到提升使用體驗、優化搜尋排名,響應式網站早已成為每個網站設計的「標配功能」。
如果你還在用不能適應手機的舊網站,那真的該升級一下了!畢竟現在大家都用手機在滑、在買、在搜尋,你的網站沒跟上,流量就流掉了。