圖片SEO怎麼做?學會圖片SEO,讓圖片幫你衝上搜尋第一頁!
[ez2_pageview]
[ez2share_buttons title=”分享這篇文章”]
[text_resizer]
在網頁內容越來越講求視覺化的今天,圖片不再只是裝飾,它同樣能為你的網站帶來搜尋排名與自然流量。
特別是 Google 圖片搜尋的影響力持續提升,若你忽略了圖片SEO,等於錯過一大塊潛在流量。
那麼圖片SEO到底怎麼做?這篇文章將帶你一步一步了解圖片優化的核心技巧,讓每一張圖片都幫你衝上搜尋首頁!
你可能會感興趣:如何利用SEO提升網站排名?
▍為什麼圖片也需要做 SEO?

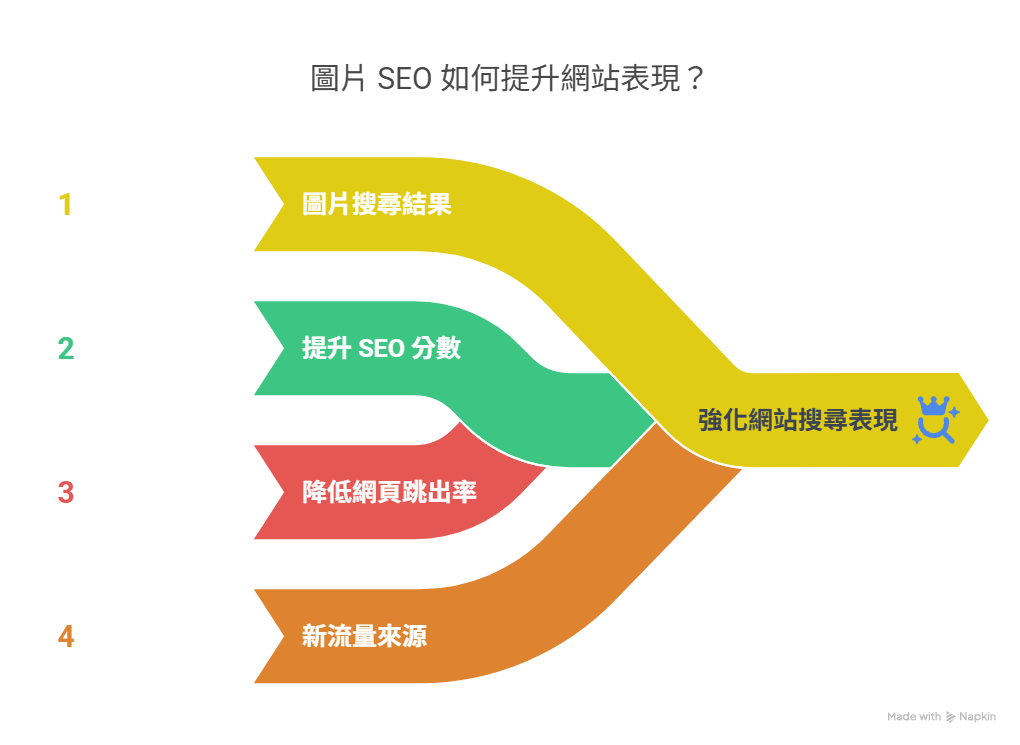
Google 的搜尋引擎會「讀」圖片周邊的資訊來理解圖片內容,而不是直接「看圖」。如果你能讓圖片對搜尋引擎更友善、不影響載入速度,並搭配正確的描述,這些圖片就能:
- 出現在 Google 圖片搜尋結果中
- 提高文章整體 SEO 分數
- 降低網頁跳出率、延長停留時間
- 帶來來自圖片搜尋的新流量來源
圖片 SEO 做得好,不僅能提升視覺吸引力,更能強化網站整體的搜尋表現。
延伸閱讀:什麼是 SEO 使用者體驗?打造優質內容與流暢體驗的關鍵
▍圖片SEO實用技巧大公開

▎使用描述性檔名
圖片上傳前,請用具意義的英語檔名來取代亂碼或原始檔名,檔名也不建議太冗長,約 25 字元就好。
| 是否建議 | 名稱範例 |
|---|---|
| ❌ | IMG_8723.jpg |
| ❌ | 札幌雪祭.jpg |
| ✅ | sapporo-snow-festival.jpg |
這樣 Google 才能從檔名中初步了解圖片內容,並有利於搜尋排序。
▎ALT 文字是圖片的「關鍵字」
ALT(替代文字)是搜尋引擎理解圖片最重要的依據之一。請簡短描述圖片內容,並自然融入主要關鍵字。
範例:
<img src="sapporo-snow-festival.jpg" alt="札幌雪祭主會場雪雕夜景">這不僅有助於 SEO,對視障者使用輔助設備也更友善,是兼顧可及性與優化的好習慣。
▎壓縮圖片,提升載入速度
圖片過大會拖慢整體網頁載入速度,間接影響SEO分數。建議:
- 使用 TinyPNG、WP外掛自動壓縮 等工具進行無損壓縮
- 控制圖片尺寸,避免原圖直接上傳(尤其是4K高解析度)
- 網站中圖片大小盡量控制在 150KB 以下(視情況調整)
延伸閱讀:網站跑不快?全面解析提速技巧,瞬間提昇用戶體驗和網站排名
▎使用現代圖片格式(WebP)
WebP 是 Google 推出的現代圖片格式,檔案更小、畫質更佳。現在大多數瀏覽器都支援 WebP,可以提升網站速度與圖片體驗。
在 WordPress 或其他 CMS 系統中,也有外掛可以自動轉換圖片格式為 WebP。
▎為圖片創建獨立頁面(可選)
如果你的圖片內容本身具有價值(例如攝影作品、作品集、資訊圖表),可以為其建立獨立主題頁面並加上描述文字與內部連結,增加被收錄與排名的機會。
▎結構化資料強化圖片內容
若你的頁面中有產品、文章、活動等資訊,建議使用 Schema.org 結構化資料來標註圖片。這能幫助搜尋引擎更清楚判斷圖片與內容的關聯性,並提高圖片在 Google 精選摘要或圖片搜尋中的曝光率。
延伸閱讀:結構化資料(Schema)是什麼?快速讓 Google 愛上你的內容
▍小提醒:圖片放置也很重要
- 圖片應貼近對應文字區塊,保持語意一致,Google都看得懂
- 盡量避免用圖片取代文字,尤其是標題與段落,Google爬蟲不擅長閱讀圖片中的文字
- 不要在重要圖片上加大量文字資訊(理由同上)
▍常見問題 FAQ
圖片SEO是什麼?為什麼重要?
圖片SEO是指優化網站圖片,使其更容易被搜尋引擎理解與收錄的技術。<br>正確執行圖片SEO不僅能讓圖片出現在 Google 圖片搜尋中,還能提升整體網站的SEO表現、加快頁面載入速度並增強用戶體驗。
圖片ALT文字要怎麼寫才有效?
ALT文字應清楚描述圖片內容,並適度融入關鍵字。避免堆砌關鍵字或寫得太模糊。<br>範例:<br>❌「圖片1」<br>✅「札幌雪祭主會場夜景雪雕展示」
圖片需要壓縮嗎?壓縮會不會影響畫質?
是的,建議所有上傳的圖片都進行壓縮。<br>使用如 TinyPNG 等工具可進行無損壓縮,在不影響畫質的情況下大幅減少檔案大小,提升載入速度與 SEO 成效。
WebP 是什麼?為什麼要用這個格式?
WebP 是 Google 推出的圖片格式,具有高壓縮率與優質畫質的優勢。<br>使用 WebP 可以減少圖片大小,提升網站速度,並獲得搜尋引擎的優化加分。<br>現今主流瀏覽器皆已支援此格式。
我只是在部落格貼幾張圖,也需要做圖片SEO嗎?
絕對需要!<br>即使是個人部落格,圖片優化也能提升文章整體SEO表現、增加圖片被搜尋的機會,進而帶動更多自然流量。<br>每一張圖都是潛在的曝光機會,別讓它白白被忽略。
▍結論
很多人花時間優化文章內容與標題,卻忽略了圖片的潛力。實際上,一張圖只要處理得好,不僅能吸引目光、提升閱讀體驗,還能幫你拓展更多搜尋流量。
從圖片檔名、ALT文字、壓縮處理到格式轉換與結構化資料,每一個步驟都能為你的圖片 SEO 加分。現在就開始優化你網站上的每一張圖片,讓它們不再只是裝飾,而是衝上首頁的利器!