
結構化資料(Schema)是什麼?快速讓 Google 愛上你的內容
[ez2_pageview]
[ez2share_buttons title=”分享這篇文章”]
[text_resizer]
在網站優化(SEO)與行銷領域,想要讓搜尋引擎更懂你的內容、在搜尋結果中更搶眼,結構化資料(Schema)絕對是不可或缺的一大關鍵。
以下以更吸睛的 H2 標題層級,帶你深入理解為何 Schema 能讓 Google 愛上你的內容,並附上實用部署技巧與注意事項,協助你快速上手。
你可能會感興趣:什麼是技術SEO?快速學會如何讓 Google 更愛你的網站
▍Schema是什麼?

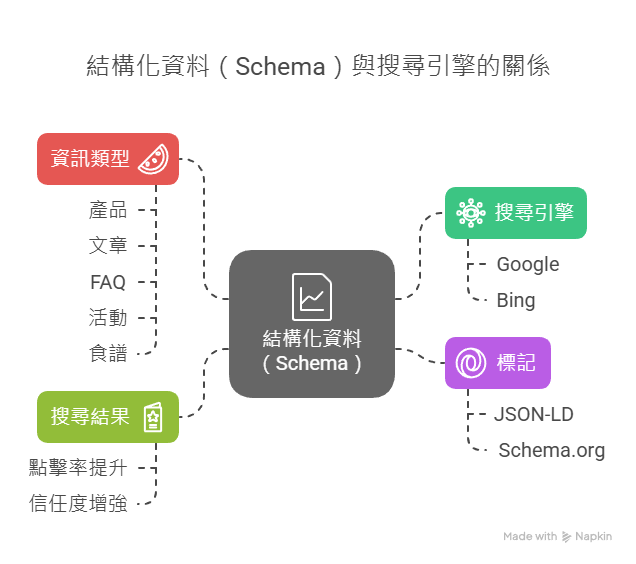
所謂結構化資料(Schema),是透過特定標記(最常見為 JSON-LD)的方式,向搜尋引擎清楚表達「這段資訊是什麼類型」。
當 Google、Bing 等搜尋引擎解析到符合 Schema.org 標準的標記時,就能更精準地知道這是「產品」「文章」「FAQ」「活動」還是「食譜」等。
如此一來,搜尋結果不只可秀出星級評分、價格、FAQ 展開區,更能讓用戶快速掌握重點,大幅提升點擊率(CTR)與信任度。
延伸閱讀:精選摘要是什麼?超越第一名!掌握 Google 排名最前端的祕訣
▍為什麼Schema很重要?

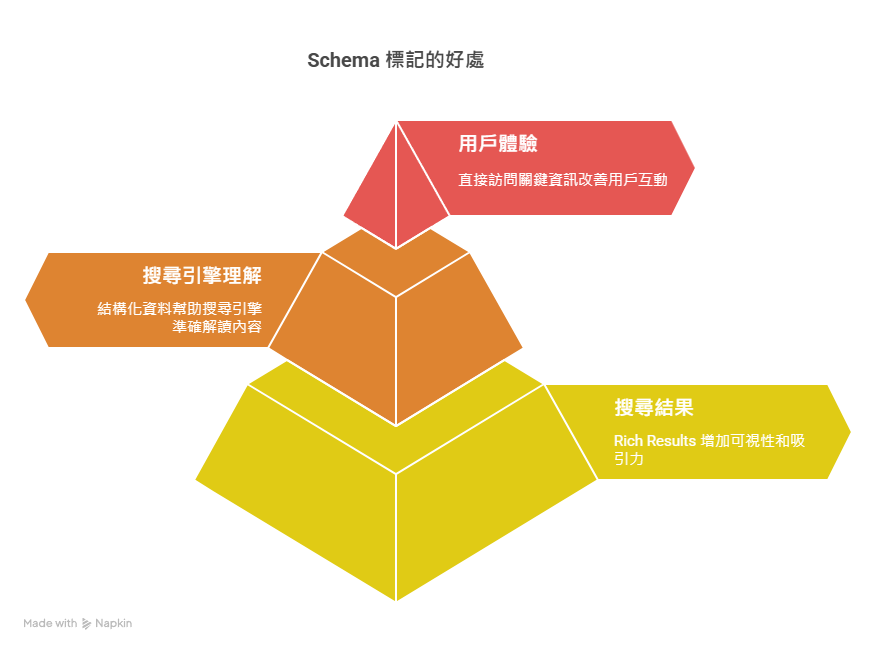
- 搜尋結果更顯眼:
有了 Schema 標記,你的商品、食譜或文章不再只是一行簡單文字敘述,而是能呈現星評、卡片式資訊、QA 收納等「Rich Results」,更能抓住使用者目光。 - 搜尋引擎理解度提升:
沒有結構化標記時,系統可能誤判資訊或忽略重點;加上標記後,就像替內容貼了一張「通關文牒」,告訴搜尋引擎哪些屬性很重要。 - 用戶體驗與轉換率變好:
當使用者在 SERP 就能看到評價、庫存或問答,他們往往更容易被吸引點進來。若資訊真實且豐富,也能帶來更高後續轉換率。
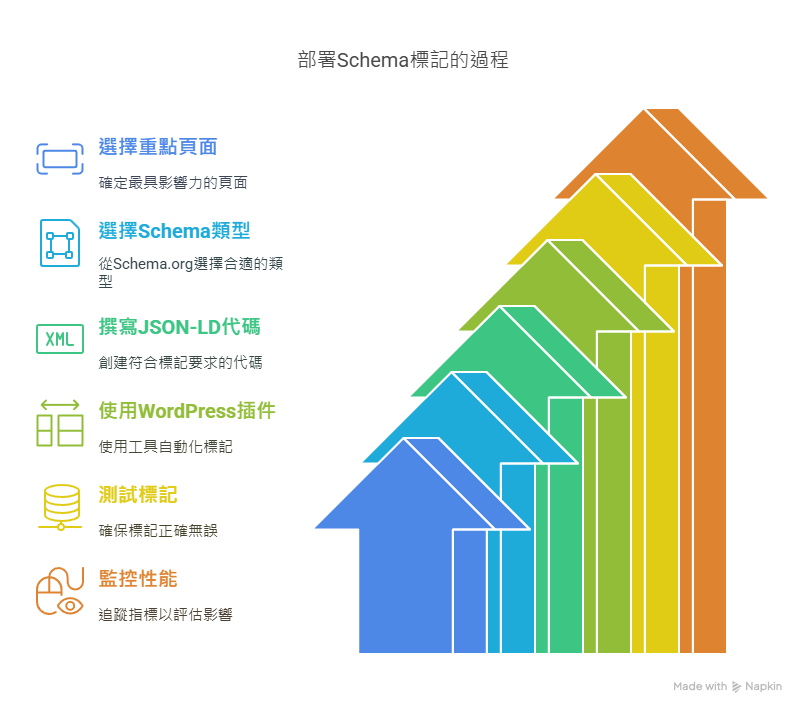
▍如何部署Schema?

- 選擇重點頁面與類型
- 先從最能帶動流量或收益的頁面開始(如熱門商品、招牌文章、常見問題等)。
- 在 Schema.org 搜索對應類型(Product、FAQ、Article…),選擇最符合實際內容的屬性,切忌亂標或誇大不實。
- 撰寫或自動生成JSON-LD程式碼
- 最推薦用 <script type=”application/ld+json”> 的 JSON-LD 格式,與 HTML 結構分離、維護更方便。
- 若你用 WordPress,可考慮像是 Rank Math、Yoast SEO Premium 這類外掛,許多標記都能自動帶入。
- 檢測與追蹤成效
- 部署完先用 Rich Results Test 或「Schema Markup Validator」看語法有沒有錯。
- 在 Google Search Console 的「增強功能」報告裡持續追蹤,確保無錯誤訊息或警告,並注意 CTR、跳出率是否提升。
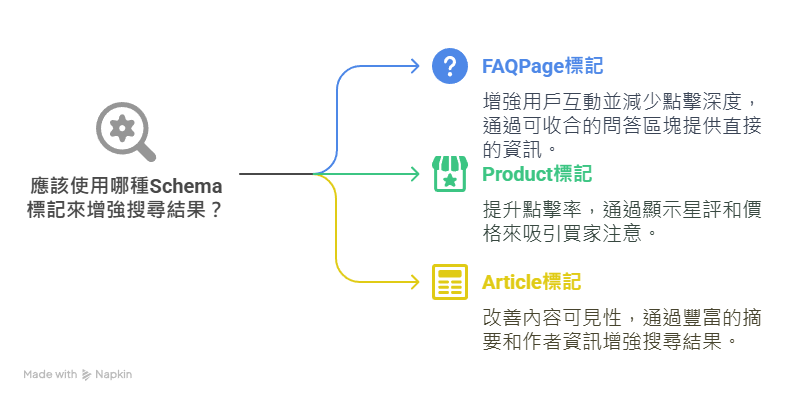
▍實用招數!這幾種Schema應用馬上見效

- FAQPage標記:
頁面下方有常見問答嗎?
利用 FAQPage 標記,搜尋結果可能直接秀出一段可收合的 Q&A 區塊,省去用戶進入網站才能看到的繁瑣步驟,也能放 CTA(例如連結到更多教學或訂購)。 - Product評分與價格:
如果是電商或產品介紹,可在 Product、Offer、AggregateRating 屬性裡填入價格、評分、存貨狀態等,搜尋結果出現星評與金額時,點擊率常常大幅提升。 - Article或BlogPosting:
對部落格、新聞類網站很適合,可標示作者、發佈日期、標題等。若搭配圖片(featured image),在 SERP 也有機會呈現更豐富的摘要。
▍常見誤區與注意事項

- 標記與實際內容需一致:
不可虛標、不實標。假如聲稱評分是「五星」,結果實際只有三顆星,容易被使用者或搜尋引擎懷疑造假。
到時候被 Google 懲罰就得不償失了,所以建議先檢查自己的網站有沒有不合規定的 Schema 吧。 - 過度堆疊標記類型:
不要為了「看起來很強」而標記一堆無關屬性。最重要的是真實且符合需求,讓搜尋引擎能正確展現。 - Schema不是萬能:
還是要搭配網站速度、行動版適配、優質內容等基礎 SEO。
Schema 能幫你在 SERP 更搶眼,但排名與流量的穩定成長,仍需全方位優化。
▍常見問題 FAQ
什麼是結構化資料(Schema)?
結構化資料指的是在網頁中使用特定標記(多半是JSON-LD),描述內容的類型與屬性,讓搜尋引擎能更精準理解該頁面。<br>例如,你可以標示「這是商品」「這是食譜」或「這段是FAQ」,搜尋結果就可能顯示星級評價、價格或Q&A摺疊區。
為什麼部署Schema能讓Google更喜歡我的網站?
因為Google等搜尋引擎收到清楚結構資訊後,可在搜尋結果(SERP)用更豐富的方式呈現你的內容(例如顯示星評、價格、FAQ、活動時間等),進而提高點擊率(CTR)與用戶信任度。
常見的Schema類型有哪些?
比較常見的有:<br><strong>Product</strong>:標示產品的價格、庫存、評分等。<br><strong>Article / BlogPosting</strong>:用在文章、部落格內容,標明作者、發文時間。<br><strong>FAQPage</strong>:在頁面中有常見問答時能標示Q&A。<br><strong>Recipe</strong>:食譜網站可標注製作時間、營養資訊、步驟等。<br><strong>Event</strong>:活動類型,包含時間、地點、票價等等。
▍結論
結構化資料(Schema)能大大提高搜尋結果的「視覺張力」與「資訊透明度」,從而吸引更多用戶目光,也協助搜尋引擎更準確抓到你內容的重點。部署方式並不困難,先從優先頁面與對應類型開始,善用 JSON-LD 或相關外掛,再透過驗證工具檢查就行。
最後別忘記持續追蹤數據、觀察 CTR 與跳出率,並在需要時持續優化。只要落實這些步驟,你的網站就能在 SERP 中脫穎而出,讓 Google 與使用者都愛不釋手!